Günümüzde uygulamalar, veriyi bir veri tabanına kaydetmek, mantıksal akışlar oluşturmak ve benzeri birçok diğer durum için bir back-end bileşenine ihtiyaç duyar. Bu bileşenler birçok farklı teknolojiler kullanılarak oluşturulabilir. Bu makalede, Azure Functions servisini kullanarak bu back-end API bileşenlerinin nasıl oluşturulduğunu bir örnek ile inceleyerek Azure serverless dünyasının kapılarını aralayacağız.
Azure Functions (Azure İşlevler) nedir?

Azure Functions uygulama altyapısını dert etmeden küçük kod parçalarını çalıştırmanıza olanak tanıyan Microsoft tarafından sunulan serverless (FaaS – Function as a Service) bir bulut servisidir. Serverless mimarilerde de sunucular kullanılıyor fakat sadece bu yönetimi sadece servis sağlayıcıları gerçekleştirmiş oluyor. Fiyatlandırmada ise kodun çalıştığı zaman aralığı olarak ödeme gerçekleştiriyorsunuz.
HTTP Tetikleyicisi kullanarak backend web API geliştirmek
Bu demoda Azure serverless mimari kullanarak HTTP Trigger ile tetiklenecek bir Web API geliştireceğiz.
Ücretsiz bir Azure deneme hesabı oluşturmak için bu linki kullanabilirsiniz.
https://azure.microsoft.com/en-in/free/?&wt.mc_id=AID607363_SEM_8y6Q27AS
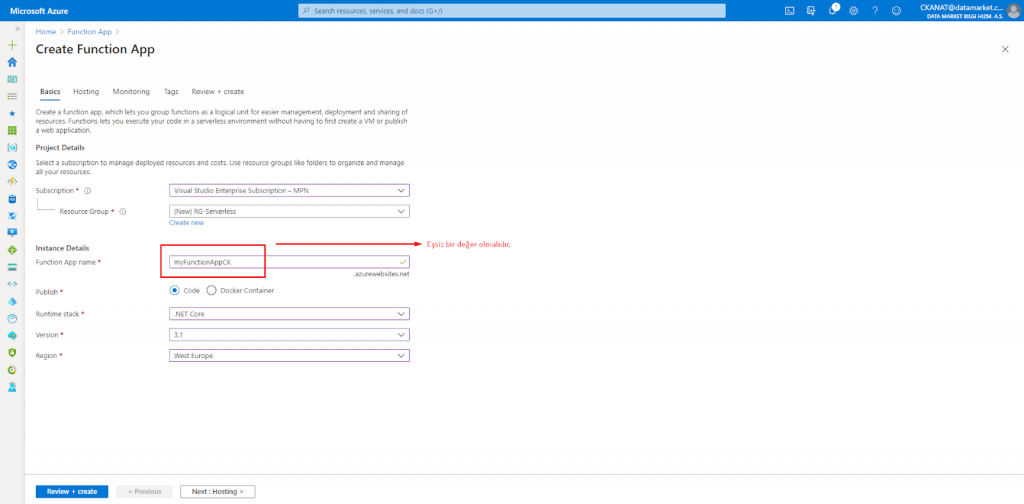
Azure portal’e giriş yaptıktan sonra yeni bir kaynak oluştur’u seçin ve Function uygulaması yarat diyerek ilerleyelim. (Şekil 2)
Uygulamamızı yaratırken aşağıdaki parametreleri giriyoruz.
Resource Group: Yeni bir tane oluşturabilir veya var olan bir grubu kullanabilirsiniz. Ben bu örnekte yeni bir tane oluşturarak ilerliyorum.
Function App Name: Bu değerin benzersiz bir değer olması gerekmektedir.
Publish: Kod dosyalarını veya Docker kapsayıcısını yayımlama seçeneği.
Runtime stack: Burada oluşturacağımız Functions hangi programlama dilinde olacak ise o dili seçiyoruz.
Sürüm: Ben uygulamayı .Net ile geliştireceğim için versiyonu 3.1 seçiyorum.
Region: Burada konum olarak size en yakın bölgeyi seçebilirsiniz.

Hosting kısmına geldiğimizde bizden bir depolama alanı yaratmamızı veya var olan bir tanesini seçmemizi isteyecektir. Ben yine yeni bir tane oluşturarak ilerliyorum.
Plan Type olarak da Consumption (Serverless) seçerek oluştur diyorum.
Uygulamamız çok kısa bir süre içerisinde oluştuktan sonra “Go to Resource” diyerek uygulamamıza gidiyoruz. (Şekil 3)

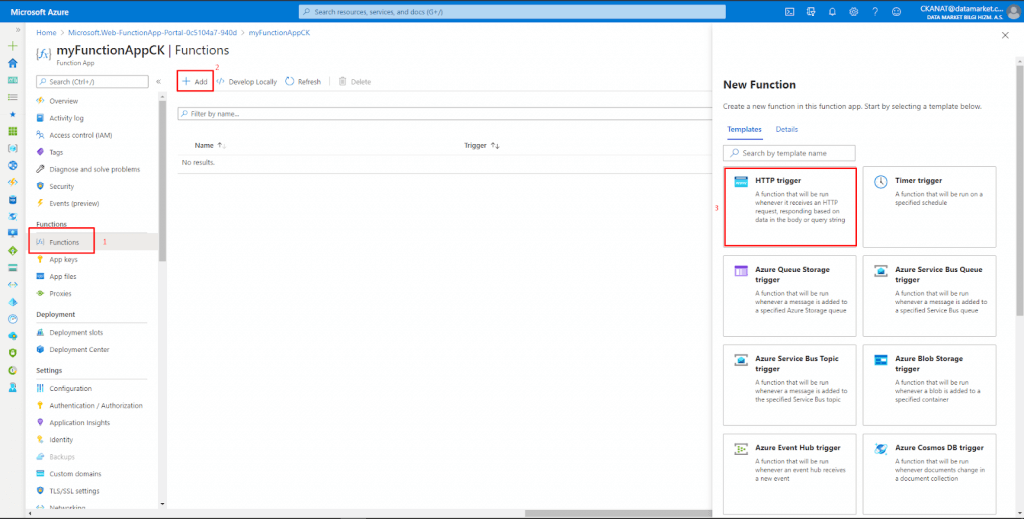
Daha sonra soldaki menüden functions’a tıklayarak yeni bir functions oluşturuyoruz. Burada kendiniz custom bir senaryo da yaratabilirsiniz veya örnek senaryolar üzerinden ilerleyebilirsiniz.

HTTP Trigger’ı seçtikten sonra oluşturacağımız işlevin ismini veriyoruz. Yetkilendirme düzeyi (Authorization Level) olarak ise Anonim (Anonymous) seçiyoruz.
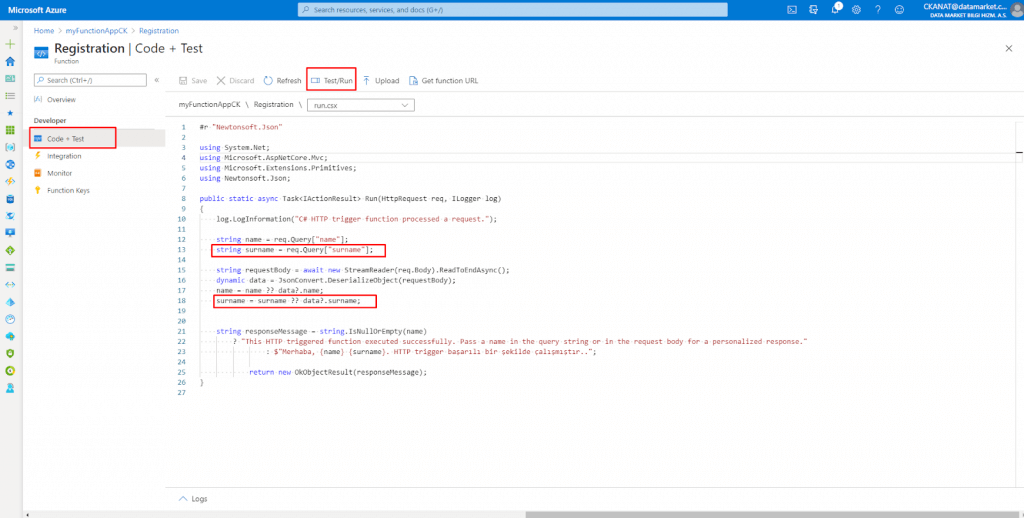
İşlev oluşturulduktan sonra bütün gerekli olan kodlar ve ayarlamalar otomatik olarak gerçekleşiyor. Artık kod üzerinde ufak bir değişiklik yaparak testlerimizi gerçekleştirebiliriz. Ben “surname” diye yeni bir parametre daha ekledim.

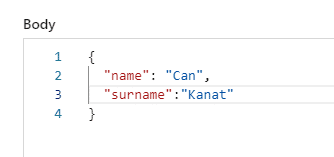
Daha sonra kodumuzu kaydettikten sonra “Test/Run” diyoruz burada request body girdikten sonra (Şekil 6) Run yaparak HTTP isteğimizi çalıştırıyoruz.

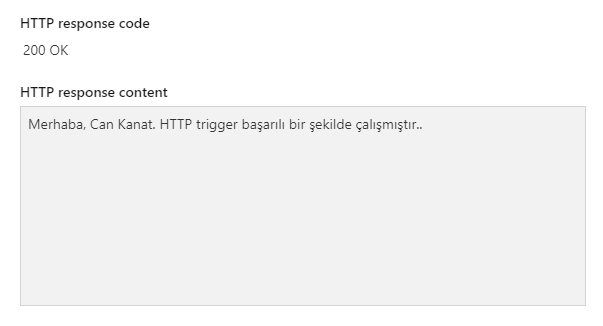
Ve isteğimizin başarılı bir şekilde çalıştığını 200 OK status kodu ile gözlemliyoruz (Şekil 7).

Umarım faydalı bir yazı olmuştur, görüşmek dileği ile.
Referanslar:
Sreeram, P. K. (2018). Azure Serverless Computing Cookbook: Build and monitor Azure applications hosted on serverless architecture using Azure Functions, 2nd Edition. Packt Publishing.
M. (2020, January 16). Azure Functions Overview. Microsoft Docs. https://docs.microsoft.com/en-us/azure/azure-functions/functions-overview